Design Process
An original water color rendering of my process.
Empathize
During this step, I seek to shed my own biases and situate myself within the needs, challenges, feelings, motivations and goals of the user. I spend as much time in this phase as the project allows, because time spent building empathy means I can advocate for the user throughout the rest of the cycle stages.
How I have built empathy:
Interviewing users (generative user research)
Reviewing user interaction and segment data
Competitive takedowns to build a user test whereby users navigate competitive experiences to collect feedback, impressions and expectations
Interviewing contact center representatives/managers (one step removed from the user) but who can speak to user trends around confusion, difficulty, requests and feedback
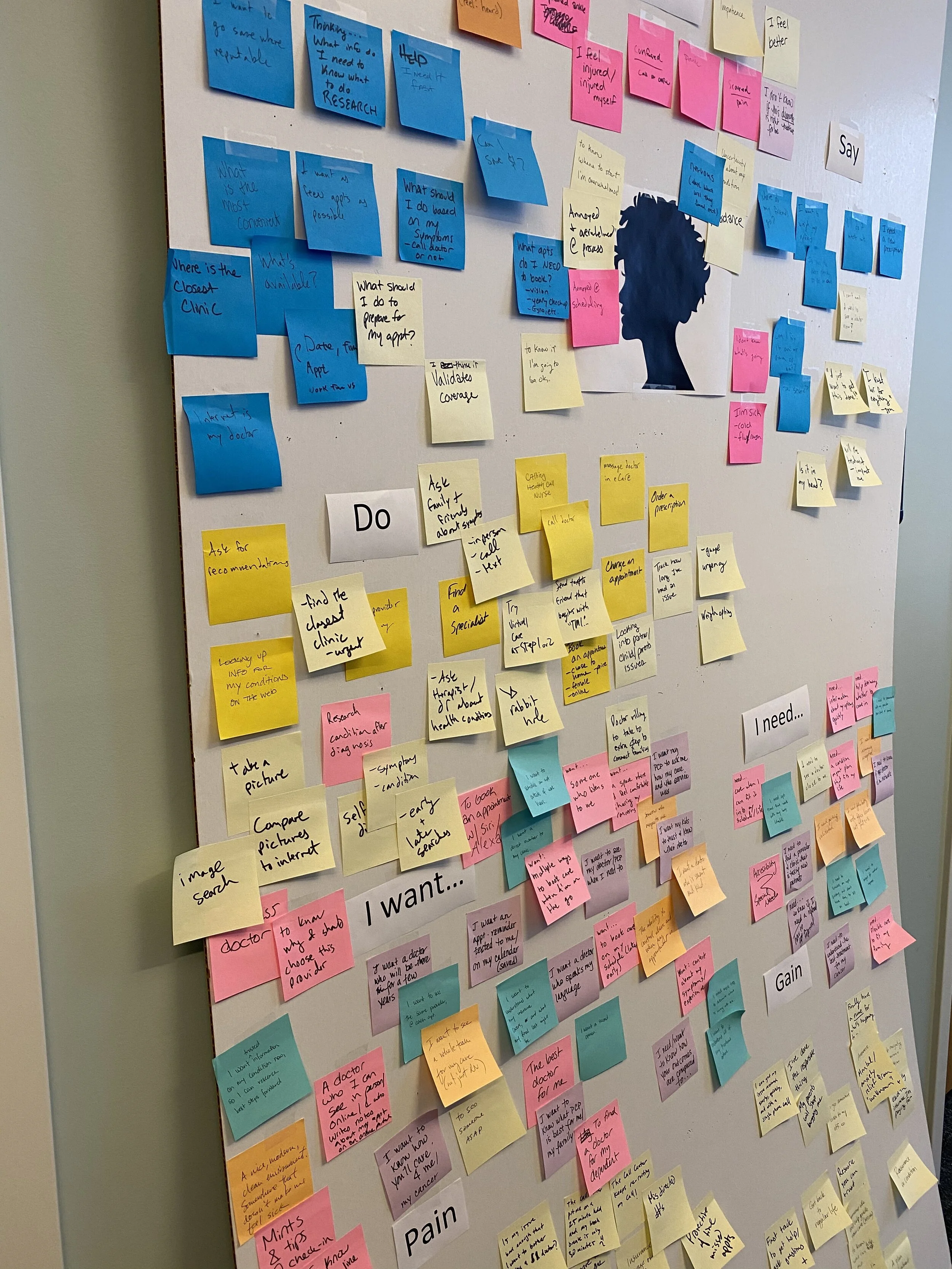
Journey mapping
Reviewing previously created archetypes, journey maps or behavioral landscape maps
Define
Next, I gather design requirements. I speak with subject matter experts, host guided listening sessions, lead collaborative brainstorms around the problem by framing it in different ways and seek to gather inspiration or competitors to investigate further from stakeholders.
I will aim to have “quick-check” conversations with the project sponsor or SME(s) to validate my understanding of the problem space before bringing stakeholders together for an alignment conversation.
Minimally, I will complete a heuristic audit of the experience under investigation. If time allows, I will complete an audit or takedowns of competitive experiences that I source or that are shared with me by stakeholders.
During this phase, I frequently create a frame to share with stakeholders, to gauge how they respond and learn whether any definition is missing.
Quick frame:
Problem
Business needs
Findings from heuristic audit
Design objectives
Supporting data
Next steps
Ideate
Taking the empathy and definitions from the first two phases, concepting begins. This begins lo-fidelity and increases with the amount of time spent in this phase.
Examples of ideation activities:
Crazy-eight solo sketching
Leading a whiteboard sketching session
Hosting a content sequencing exercise with virtual sticky notes
Hosting a collaborative design workshop whereby I co-create high-fidelity wireframes with stakeholders
Solo sketching - high-fidelity concepting
Prototype
Next, I’ll prototype the interaction or the experience. I bring past knowledge building in Figma and Invision, but sometimes, depending on the project timeline — a paper prototype may be enough.
Test
This phase is all about learning and assessing user demand before further investment in the experience. Here is how I’ve participated in learning:
Proposal and participation in A/B tests
Releasing an A/B version of an experience to gauge performance of the new design before roll-out
User preference testing
Build
During an experience build, I validate styles, address questions that arise in feature tickets, bring team members together for discussion and create review sheets or screen recordings to communicate feedback to align the product built with the intended experience.
Launch
Celebrations and cheer commence!
In the vast universe of digital experiences, we made a difference in the lives of users.
Optimize
During the maintenance phase, learning can continue through additional A/B tests, post-launch usability bench-marking tests and iteration based on quantitative user data collected.
How I measure success:
Was user efficiency enhanced (clicks to action, decreased time on task)?
Was business efficiency increased (churn between team members reduced, single source of knowledge created)?
Did user engagement increase (page depth, engagement with a feature/page)?
Did we learn?
Did we align?
Did we create cultural change?